今日、ウェブストーリーはありとあらゆる場所に存在します。FacebookやInstagramのストーリーのようなクローズドプラットフォーム上のSNSストーリーフォーマットから、Google AMPウェブストーリーやFireworkストーリーのようなオープンプラットフォームまで、幅広く採用されています。各SNSプラットフォームは、採用と革新においてメリットがありますが、ウェブストーリーはパブリッシャーの関心を再燃させており、SNSストーリーを打ち負かす存在になっています。本記事では、ウェブストーリーがパブリッシャーから選ばれる理由について解説していきます。
従来のSNSストーリーとウェブストーリーの違いとは?
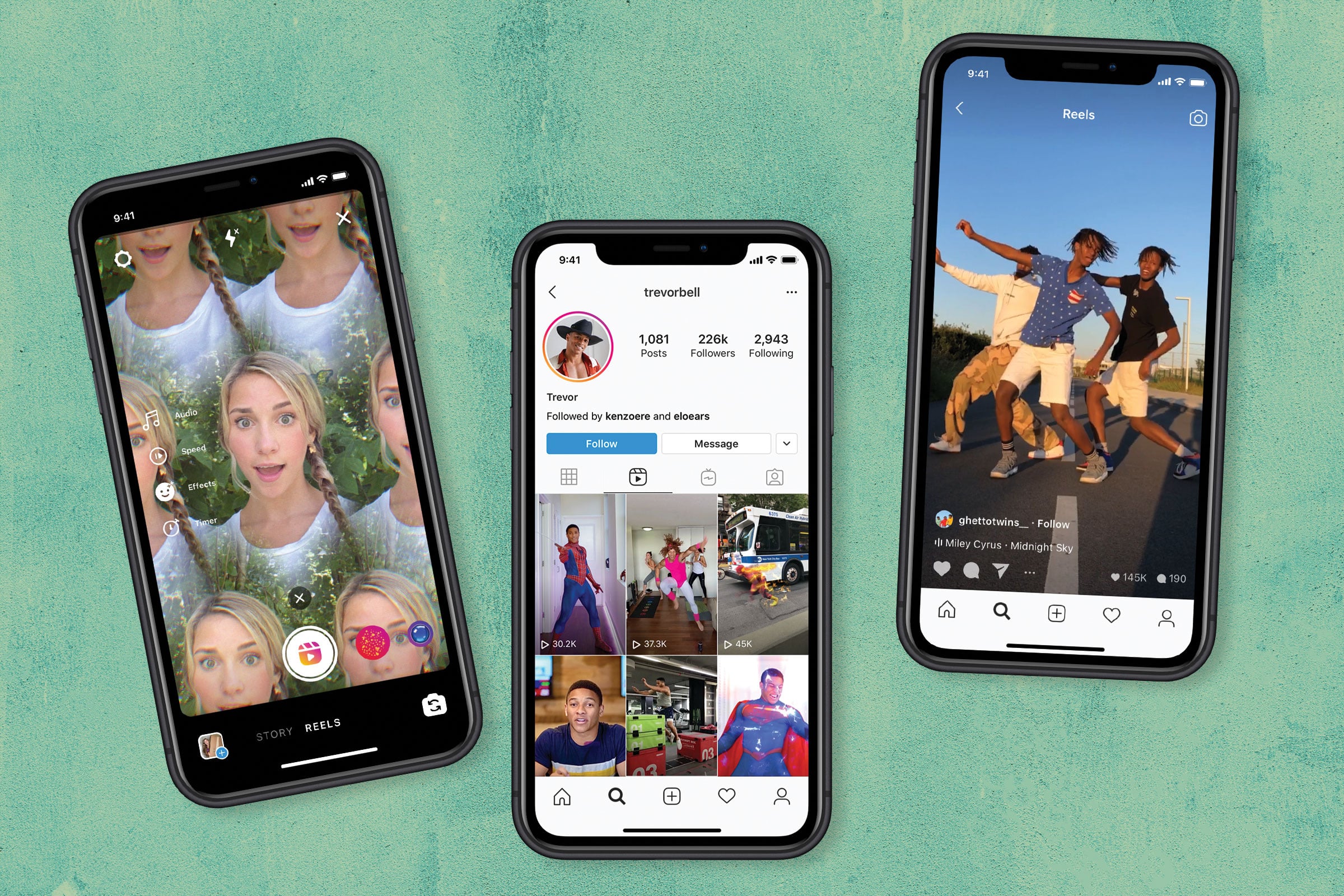
ウェブストーリーは、Snapchat、Facebook、Instagram、Pinterest、LinkedInなどのSNSプラットフォーム上で急成長しているメディアフォーマットの洗練されたバージョンと考えている人が多いかもしれません。しかし、このようなSNSプラットフォームでのストーリーとウェブストーリーは異なります(ウェブストーリーの入門編についてはこちらの記事を参考にしてください)。では、その違いは何でしょうか?。この項目では、SNSプラットフォーム上のストーリーとウェブストーリーの違いについて紹介していきます。
①配信手段
SNSプラットフォーム上のストーリーはシンプルさと作りやすさに重きを置いていますが、ウェブストーリーは流れを細かくコントロールできることに加えて、埋め込みコンテンツや関連記事などを通じた、従来とは異なる新しい方法で視聴者とつながることができます。
②検索エンジン最適化
Google AMPやウェブストーリーの最大のメリットは、素早くロードでき、検索エンジン結果にも表示される機会をもたらすとともに、オープンウェブ上の誰とでも共有できることです。
ウェブストーリーの特徴とは?
パブリッシャーとして、すべてのSNSプラットフォームに存在感を示すことが重要ですが、すべてのSNSプラットフォームがパブリッシャーのブランドに適しているわけではありません。そのため、オープンウェブストーリー戦略は、配信者戦略の重要な一要素となります。本項目では、ウェブストーリーとSNSストーリーのより詳細な特徴について紹介していきます。
|
特徴
|
オープンウェブストーリー
|
SNSストーリー
|
|
リーチ
|
オープンウェブ上
|
なし。
SNSプラットフォーム上でプライベートのまま
|
|
オーガニック検索結果
|
検索結果に出てくる
|
なし。閉鎖的なプラットフォーム内の検索のみ
|
|
デスクトップ・フレンドリー
|
◯
|
×
|
|
ウェブサイトへの組み込み
|
可能
|
不可。プラットフォームに依存
|
|
コンテンツ寿命
|
無期限。時間の経過とともに価値が上昇(検索結果参照)
|
一時的。プラットフォームに依存
|
|
作りやすさ
|
HTMLコード数行
|
モバイルアプリ
|
|
コンテンツの種類
|
テキスト、画像、音声、動画、キャプション、GIF等を挿入可能
|
似たり寄ったり。主に動画メイン
|
|
コンテンツのインパクト
|
パブリッシャーにとって強力なストーリーテリング
|
アプリが許容する範囲内での操作
|
|
行動喚起
|
記事、関連するコンテンツ埋め込み、共有、メニューへのリンク
|
いいね、リツイート、ダイレダイレクトメッセージ、アンケート
|
|
製作のサポート
|
強力な制作サポート
|
モバイルアプリに依存
|
|
モバイル最適化
|
◯
|
◯
|
ウェブストーリー導入のメリットとは?
ここまで、従来のSNSプラットフォーム上のストーリーとウェブストーリーの違いと特徴について紹介してきました。この項目では、ウェブストーリーを導入するメリットについて紹介していきます。
さまざまなフォーマットに対応可能
ストーリーにおいて、視聴者に情報を提供したり、視聴者とつながるためには、モバイル向けフォーマットが適しています。それに加えてウェブストーリーは、本格的でニュースフレンドリーなデスクトップなど、複数のプラットフォームでも問題なく機能します。
より広範囲での視覚的存在感
ウェブストーリーは、全画面体験で魅力的かつ視覚的にコンテンツを消費する方法を提供します。実際にストーリーは、ニュースに適した形で、美しいアニメーションのような流れの中に画像、動画、テキストをまとめることができます。これは、Instagramのストーリーやリールとは異なる点です。
ネット上での存在感
ウェブストーリーそのものがGoogle検索結果に出てきます。ウェブストーリーのGoogle版(AMP)は検索結果の対象となっており、非常に素早いスピードでロードされるため、パブリッシャーにとっては重要な機能となります。
視聴者との効果的なやり取り
他のストーリーフォーマットとは異なり、ウェブストーリーがストーリーテリングをするのに完璧な媒体であることを以前の記事で紹介しました。さらに、より効率的な行動喚起を挿入したり、情報をより多く表示したり、ウェブサイトに誘導したりすることもできます。
数行のコードで完了
製品の使いやすさは重要です。AMPであれば数行のHTMLコードやJavascriptでストーリーを作り出し、ウェブサイトに掲載できます。Fireworkを含むウェブストーリーも同様に上記の操作を行うことができます。
まとめ
この記事では、SNSプラットフォーム上のストーリーとウェブストーリーの違いや特徴、ウェブストーリー導入のメリットについて解説してきました。ウェブストーリーはまだ発展段階であるため、コンテンツも限られています。しかし今後より多くのコンテンツが検索エンジンやオープンウェブに登場するでしょう。
Fireworkでは、ウェブストーリーの導入をサポートしています。詳しくは以下のリンクをクリックしてください。
本ブログは「Publishers Pick Web Stories Over Social Media Stories! Here’s Why.」の抄訳となります。